利用一个小demo来对二维码进行学习,总共四个界面(主界面,生成二维码界面,识别二维码界面,扫描二维码界面)
一.二维码的介绍
1.什么是二维码?
二维条码/二维码是用某种特定的几何图形按一定规律在平面分布的黑白相间的图形记录数据符号信息的
总结: 用图形记录标记一些信息,方便通过图形识别来获取信息
2 应用场景
信息获取(名片、地图、WIFI密码、资料)
手机电商(用户扫码、手机直接购物下单)
手机支付(扫描商品二维码,通过银行或第三方支付提供的手机端通道完成支付)
微信添加好友
二.二维码界面的搭建
1.总共四个界面,可以采用storyBoard来搭建
2.四个storyBoard放在一个界面,看起来不美观,还很容易搞混,有没有优化方案?
可以把四个storyBoard分别开来,单独放到一个界面里面
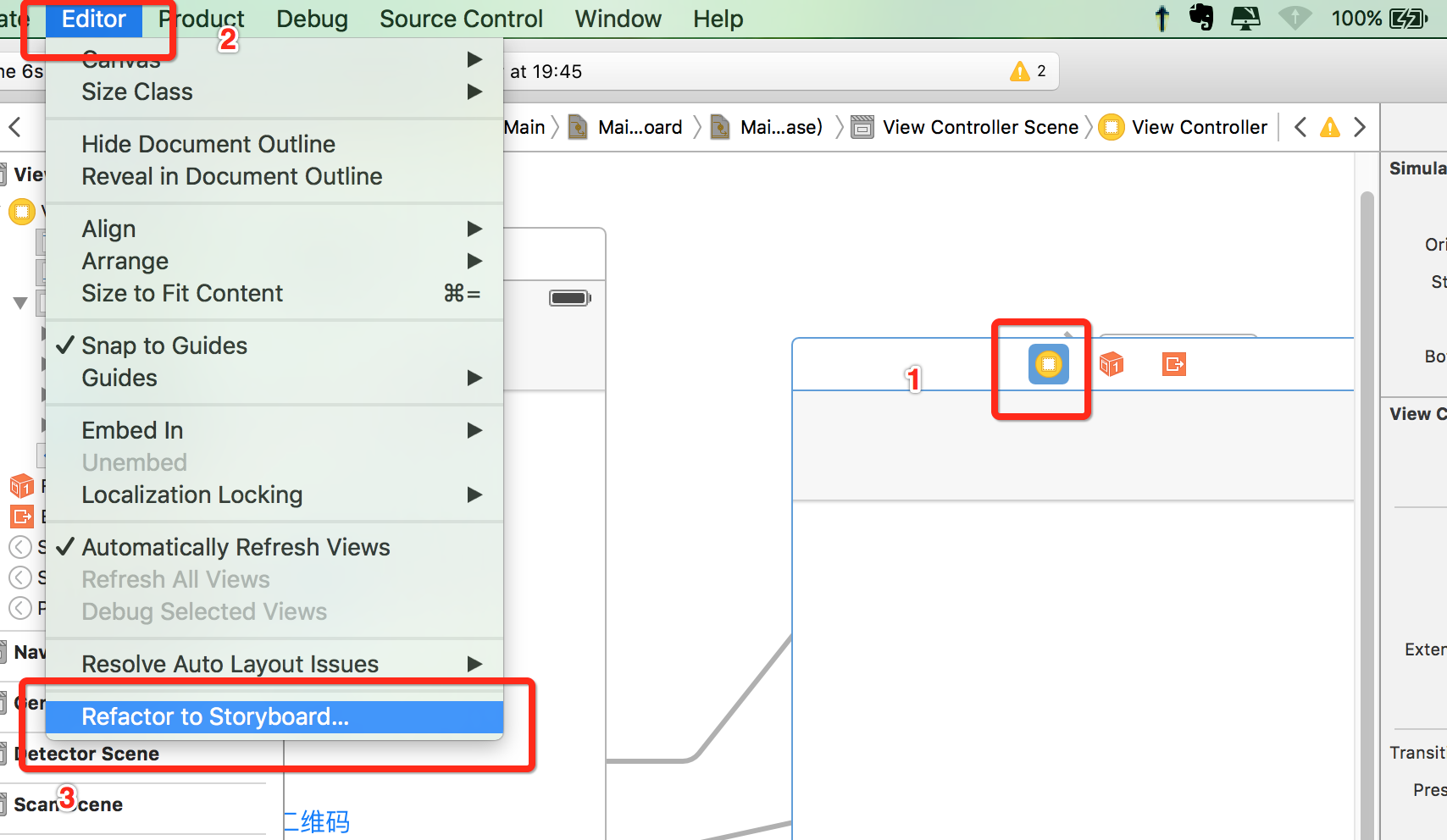
3.怎么把storyBoard单独放在一个界面,而且还让这些界面有联系(连线)?
可以用storyBoard reference 来解决 就是用一个引用来代替storyBoard,保持storyBoard间的联系(连线)
4.最终效果


三.二维码的生成
1.生成二维码的步骤
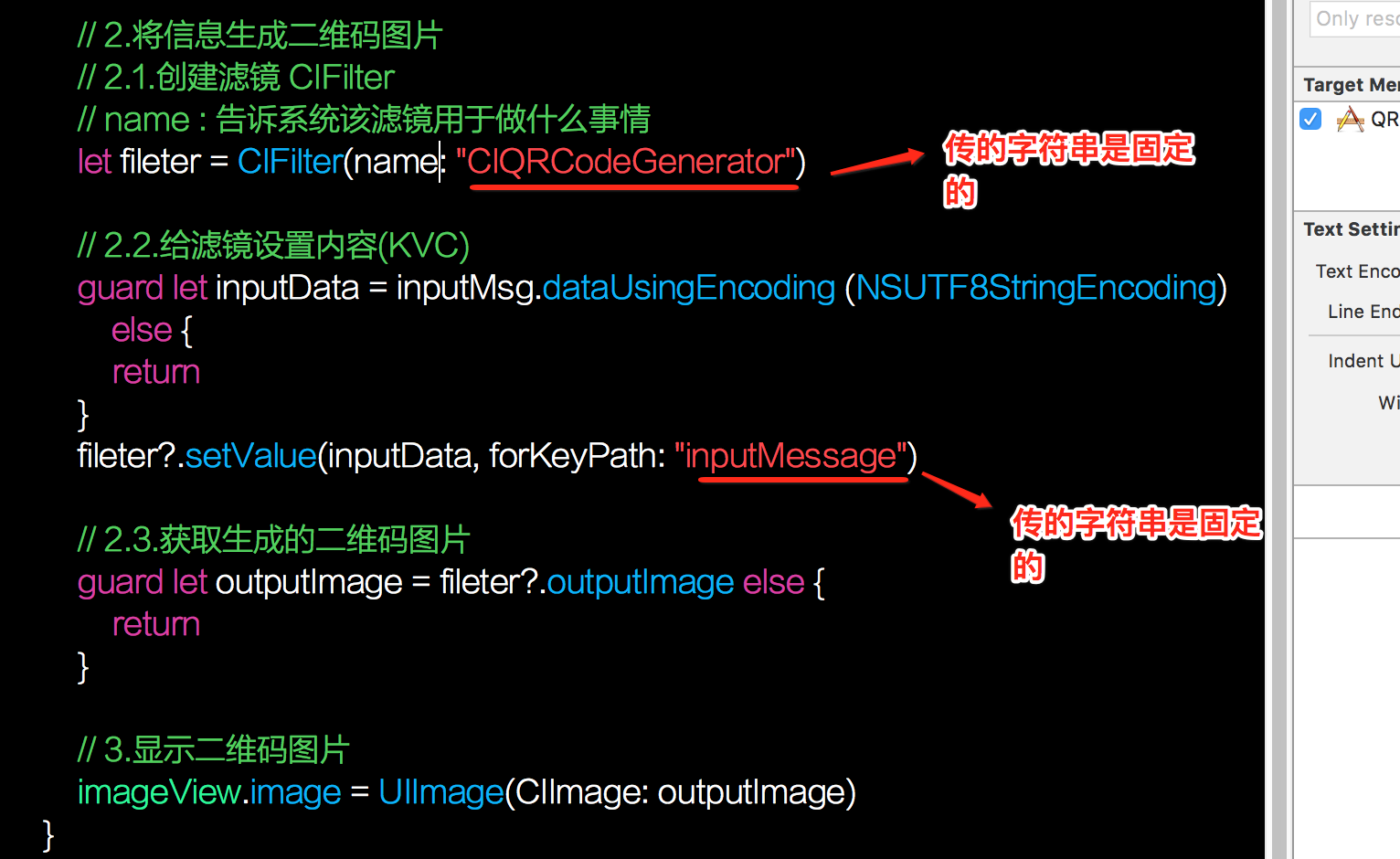
1.1 创建滤镜 CIFilter
滤镜属于CoreImage框架,要导入该框架 该框架将常用来处理图片(生成毛玻璃效果/二维码)
1.2 给滤镜设置内容(用kvc方式赋值)
内容必须为NSData类型
1.3 获取生成的二维码图片
获取的图片是CIImage类型的,使用的话要进行转换

2.运行程序发现生成的二维码图片很模糊,为什么?
生成为二维码图片大小为 27 * 27 被拉伸的太大,所以不清晰
3.怎么显示清晰的二维码?
苹果提供一个api(CIImage的方法)对图片放大,还不影响清晰度
1 // 1.创建Transform orginalImage的数据类型为CIImage2 let scale = imageView.bounds.width / orginalImage.extent.width3 let transform = CGAffineTransformMakeScale(scale, scale)4 // 2.放大图片5 let hdImage = orginalImage.imageByApplyingTransform(transform)
4.设置前景图片
4.1 为什么要设置前景图片?
一般二维码中心都有一张小的图片,就是前景图片
生成二维码没有前景图片,需要手动添加前景图片
4.2 怎么添加前景图片?
就是把两张图片合成为一张图片,用绘图就可以轻松搞定
4.3 绘图的步骤
4.31 开启图形上下文
4.32 将二维码图片画到图形上下文(二维码的size = 图形上下文的size)
4.33 将前景图片画到图形上下文(前景图片的center = 图形上下文的center)
4.34 从图形上下文获取新的图片
4.35 关闭图形上下文
四.二维码的识别
1.获取相册中的二维码
1.1 怎么获取相册?
1.11 创建照片选择控制器
1.12 设置照片的来源类型
1.13 设置代理
1.14 弹出控制器
// 1.创建照片选择控制器
let ipc = UIImagePickerController() // 2.设置来源的类型
ipc.sourceType = .PhotoLibrary // 3.设置代理
ipc.delegate = self // 4.弹出控制器
presentViewController(ipc, animated: true, completion: nil)
在代理方法中实现 选中图片dismiss掉控制器
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) { //选中照片
imageView.image = info[UIImagePickerControllerOriginalImage] as? UIImage
picker.dismissViewControllerAnimated(true, completion: nil)
}
2.识别二维码的步骤
2.1 创建 CIDetector对象(识别器)
2.2 获取图片,并将图片转成 CIIImage
2.3 识别图片中的二维码(得到一个数组,图片中可能有多个二维码)
2.4 遍历数组
// 1.创建识别器
let detector = CIDetector(ofType: CIDetectorTypeQRCode, context: nil, options: nil)
// 2.获取图片,并且将图片转成CIIImage
let image = imageView.image!
guard let ciImage = CIImage(image: image) else { return
}
// 3.识别图片中二维码
let features = detector.featuresInImage(ciImage)
// 4.遍历数组中所有的元素
for f in features { // feature类型是CIFeature 要转换成二维码类型 CIQRCodeFeature
guard let qrCodeF = f as? CIQRCodeFeature else { continue
} //打印二维码的信息 print(qrCodeF.messageString)
}
五.扫描二维码(需要真机操作)
1.扫描二维码界面搭建
1.1 主要就是扫描框的搭建
扫描框中再加上一个ImageView,给ImageView一个动画 模拟正在扫描(冲击波)
1.2 扫描框是一张图片,冲击波也是一张图片,他们的位置和尺寸是一样的
为了方便以后更改控件的位置,可以用一个view把扫描框和冲击波封装在里面
1.3 扫描动画(冲击波)动画怎么做?
1.31 设置冲击波的底部约束相对于父控件(view)有一个间距
1.32 更改约束的间距,来达到动画的效果
// 1.改变约束(原来约束为-240)
scanViewBottomCons.constant = 240
// 2.执行动画
UIView.animateWithDuration(1.0) {
UIView.setAnimationRepeatCount(MAXFLOAT)
self.qrCodeView.layoutIfNeeded()
}
2.扫描二维码
2.1 扫描步骤
2.11 创建捕捉会话(需要导入AVFoundation框架)
2.12 设置输入(摄像头)
2.13 设置输出 Metadata
2.14 添加预览图层(可以没有)
预览图层是为了让用户知道扫描到哪里了,一般为了用户体验,都会添加
2.15 开始扫描
源代码:建议不要死记,用的时候直接拷贝
// 1.创建捕捉会话
let session = AVCaptureSession()
// 2.设置输入(摄像头)
let device = AVCaptureDevice.defaultDeviceWithMediaType(AVMediaTypeVideo)
guard let input = try? AVCaptureDeviceInput(device: device) else { return
}
session.addInput(input)
// 3.设置输出(Metadata)
let output = AVCaptureMetadataOutput() // 设置代理 output.setMetadataObjectsDelegate(self, queue: dispatch_get_main_queue())
session.addOutput(output) // 设置output的输出的类型(该类型的设置必须在添加到session之后)
output.metadataObjectTypes = [AVMetadataObjectTypeQRCode]
// 4.添加预览图层(可以没有)
let previewLayer = AVCaptureVideoPreviewLayer(session: session)
previewLayer.frame = view.bounds
view.layer.insertSublayer(previewLayer, atIndex: 0)
// 5.开始扫描
session.startRunning()
3.获取扫描结果
3.1设置代理,在代理方法中拿到结果
代理方法
func captureOutput(captureOutput: AVCaptureOutput!, didOutputMetadataObjects metadataObjects: [AnyObject]!, fromConnection connection: AVCaptureConnection!) {
guard let objc = metadataObjects.last as? AVMetadataMachineReadableCodeObject else { return
}
print(objc.stringValue)
}
5.设置扫描区域.
5.1 为什么要设置扫描区域?
扫描二维码,发现只要二维码进入摄像头区域,就能直接扫描
要求是进入扫描框,才进行扫描
5.2 怎么设置扫描区域?
通过设置 output.rectOfInterest属性来设置扫描区域
// 设置扫描的区域 let screenW = UIScreen.mainScreen().bounds.width let screenH = UIScreen.mainScreen().bounds.height let x : CGFloat = qrCodeView.frame.origin.x / screenW let y : CGFloat = qrCodeView.frame.origin.y / screenH let w : CGFloat = qrCodeView.frame.width / screenW let h : CGFloat = qrCodeView.frame.height / screenH output.rectOfInterest = CGRect(x: y, y: x, width: h, height: w)
注意:扫描区域的坐标系与屏幕的坐标系正好相反 ( 扫描区域x = 屏幕坐标系 y)
5.3 设置扫描区域代码写到哪里?
扫描区域属于 输出的一个属性,应该写到创建输出代码的后边
下载源代码点击这里: 源代码链接


