导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片、音频、视频等。
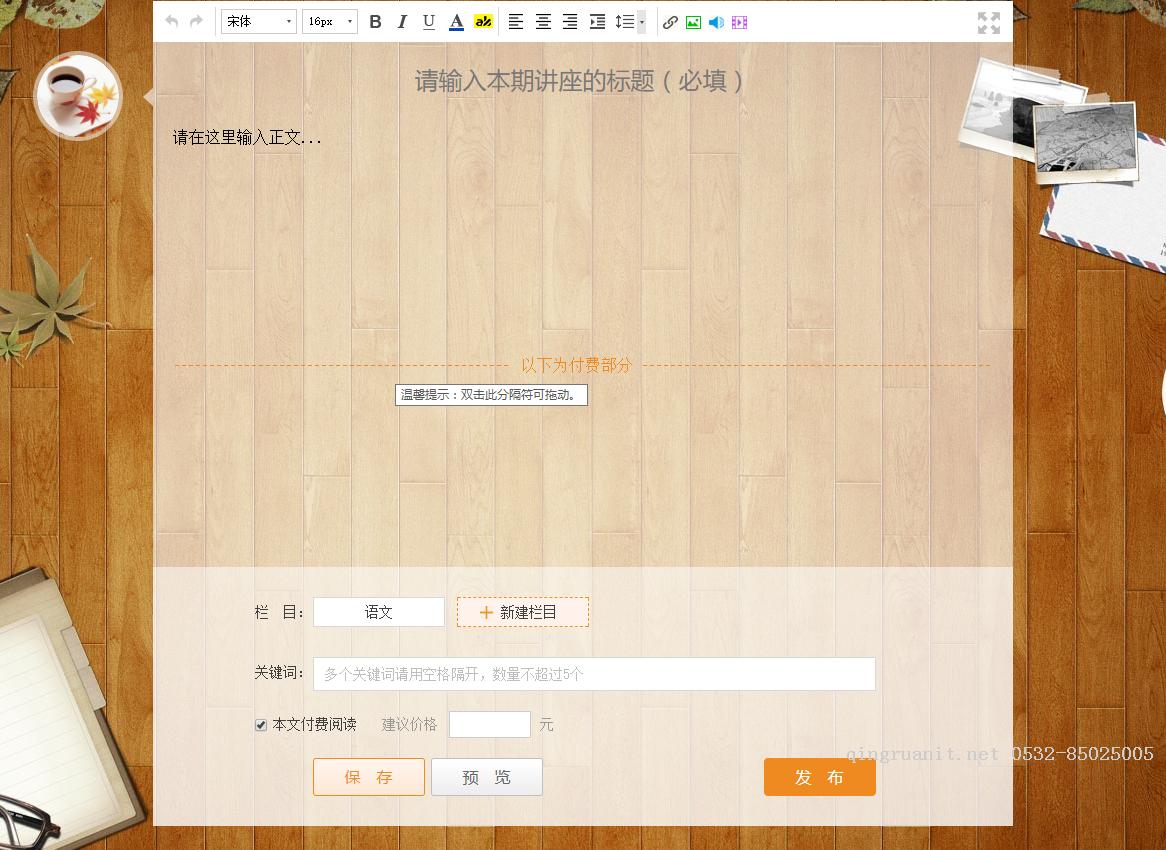
一、UEditor自定义工具栏效果图如下:

二、UEditor富文本编辑器环境搭建及项目引用
环境搭建不再赘述,请自行查阅或者参考以下链接
1.UEditor官网:http://ueditor.baidu.com/website/
2.UEditor官网演示:http://ueditor.baidu.com/website/onlinedemo.html
3.UEditor官网入门部署和体验:http://fex.baidu.com/ueditor/
4.
网友评论

