总结各种CSS3选择器的介绍及具体语法
(一)属性选择器
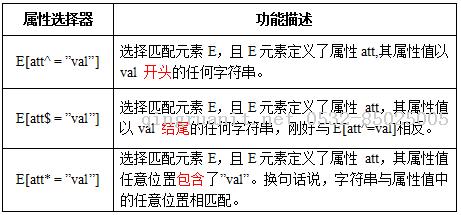
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:

html代码:
<a href="xxx.pdf">我链接的是PDF文件</a><a href="#" class="icon">我类名是icon</a><a href="#" title="我的title是more">我的title是more</a>
css代码:
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
(二)结构性伪类选择器
1):root选择器:
从字面上就可以很清楚的理解是根选择器,它的意思是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。
html代码:
<div>:root选择器的演示</div>
css代码:
:root {
background:orange;
}":root"选择器等同于<html>元素,即:
:root{background:orange}
html {background:orange;}
得到的效果等同,建议使用:root方法。
伪元素的优先级大于非伪元素的优先级, :root > *>body 的优先级 :root(结构伪类选择器)=HTML
2):not选择器
称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。
就拿form元素来说,比如说想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
注意:not需要紧跟后面,前面不能有空格
input:not([type="submit"]){
border:1px solid red;
}
3):empty选择器
表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
html代码:
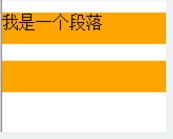
<p>我是一个段落</p><p> </p><p></p>
css代码
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}效果:
4):target选择器
称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。
例:点击链接显示隐藏的段落
html代码:
<h2><a href="#brand">Brand</a></h2><div class="menuSection" id="brand"> content for Brand</div>
css代码:
.menuSection{
display: none;
}
:target{/*这里的:target就是指id="brand"的div对象*/
display:block;
}效果:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:#brand
2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
上面的例子中,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:可以对不同的target对象分别设置不同的样式。
html代码:
<h2><a href="#brand">Brand</a></h2><div class="menuSection" id="brand"> content for Brand</div><h2><a href="#jake">Brand</a></h2><div class="menuSection" id="jake"> content for jake</div><h2><a href="#aron">Brand</a></h2><div class="menuSection" id="aron"> content for aron</div>
css代码:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
5) :first-child选择器
表示的是选择父元素的第一个子元素的元素E。就是选择元素中的第一个子元素,注意是子元素,而不是后代元素。
html代码:
<ul> <li><p>Link1</p></li> <li><p>Link2</p></li> <li><p>Link3</p></li></ul>
css代码:
ul > li:first-child {
color: red;
}>是子元素选择器,空格是后代选择器,他们的区别:
后代选择器:匹配父子关系和祖先-后代关系
子元素选择器:匹配父子关系
>(子元素选择器)只是匹配到它下面的一层,而不是多层。
即:ul>li 表示父子的关系
ul li 表示子,孙,子子孙孙,孙孙子子,子孙子孙...
6):last-child选择器
与 :first-child选择器作用类似,不同的是 :last-child选择器选择的是元素的最后一个子元素
7) :nth-child(n) 选择器
用来定位某个父元素的一个或多个特定的子元素。
其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),
但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
当 :nth-child(n)选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素
例:将偶数行列表背景色设置为橙色
html代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li></ol>
css代码:
参数也可以是odd三个单词奇数,even四个单词偶数
ol > li:nth-child(2n){
background: orange;
}8):nth-last-child(n)选择器
和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个"last",所起的作用和":nth-child(n)"选择器有所区别,
从某父元素的最后一个子元素开始计算,来选择特定的元素。
9):first-of-type选择器
类似于 :first-child选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
10):nth-of-type(n)选择器
和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在:nth-of-type(n)选择器中的n和:nth-child(n)选择器中的n参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
11) :last-of-type选择器
和:first-of-type选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
12):nth-last-of-type(n)选择器
和:nth-of-type(n)选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于:nth-last-child(n)选择器。
13) :only-child选择器
选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
html代码:
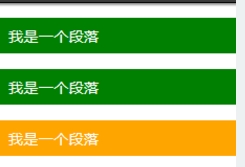
<div class="post"> <p>我是一个段落</p> <p>我是一个段落</p></div><div class="post"> <p>我是一个段落</p></div>
css代码:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}效果:
14) :only-of-type选择器
用来选择一个元素是它的父元素的唯一一个相同类型的子元素。换一种说法,“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用:only-of-type选择器就可以选中这个元素中的唯一一个类型子元素。
15):enabled选择器
在Web的表单中,有些表单元素有可用(:enabled)和不可用(:disabled)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么可以通过伪选择器 :enabled对这些表单元素设置样式。
16) :disabled选择器
刚好与 :enabled选择器相反,用来选择不可用表单元素。要正常使用 :disabled选择器,需要在表单元素的HTML中设置"disabled"属性。
17):checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(要覆写这两个按钮默认样式比较困难)。在CSS3中,可以通过状态选择器:checked选择器配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
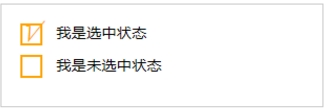
例:通过“:checked”状态来自定义复选框效果。
html代码:
1 <form action="#"> 2 <div class="wrapper"> 3 <div class="box"> 4 <input type="checkbox" checked="checked" id="usename" /><span>√</span> 5 </div> 6 <lable for="usename">我是选中状态</lable> 7 </div> 8 9 <div class="wrapper">10 <div class="box">11 <input type="checkbox" id="usepwd" /><span>√</span>12 </div>13 <label for="usepwd">我是未选中状态</label>14 </div>15 </form>
css代码:
1 form { 2 border: 1px solid #ccc; 3 padding: 20px; 4 width: 300px; 5 margin: 30px auto; 6 } 7 8 .wrapper { 9 margin-bottom: 10px;10 }11 12 .box {13 display: inline-block;14 width: 20px;15 height: 20px;16 margin-right: 10px;17 position: relative;18 border: 2px solid orange;19 vertical-align: middle;20 }21 22 .box input {23 opacity: 0;24 position: absolute;25 top:0;26 left:0;27 }28 29 .box span {30 position: absolute;31 top: -10px;32 right: 3px;33 font-size: 30px;34 font-weight: bold;35 font-family: Arial;36 -webkit-transform: rotate(30deg);37 transform: rotate(30deg);38 color: orange;39 }40 41 input[type="checkbox"] + span {42 opacity: 0;43 }44 45 input[type="checkbox"]:checked + span {46 opacity: 1;47 }效果如图:
18) ::selection选择器
"::selection"伪元素是用来匹配突出显示的文本(改变用鼠标选择文本时的文本背景和颜色)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的。
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
css代码:
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}
19):read-only选择器
用来指定处于只读状态元素的样式。简单理解就是,元素中设置了readonly=’readonly’
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
例:通过“:read-only”选择器来设置地址文本框的样式。
html代码:
<form action="#"> <div> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="大漠" /> </div> <div> <label for="address">地址:</label> <input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" /> </div></form>
css代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}效果:
20):read-write选择器
与:read-only选择器相反,主要用来指定当元素处于非只读状态时的样式。
21) ::before和::after
这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
例:实现图片阴影效果
效果图:
完整代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=utf-8 /> 5 <title>before、after</title> 6 <style> 7 .box h3{ 8 text-align:center; 9 position:relative;10 top:80px;11 }12 .box {13 width:70%;14 height:200px;15 background:#FFF;16 margin:40px auto;17 }18 19 .effect{20 position:relative; 21 -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;22 -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;23 box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;24 }25 .effect::before, .effect::after{26 content:"";27 position:absolute; 28 z-index:-1;29 -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);30 -moz-box-shadow:0 0 20px rgba(0,0,0,0.8);31 box-shadow:0 0 20px rgba(0,0,0,0.8);32 top:50%;33 bottom:0;34 left:10px;35 right:10px;36 -moz-border-radius:100px / 10px;37 border-radius:100px / 10px;38 }39 </style>40 </head>41 <body>42 <div class="box effect">43 <h3>Shadow Effect </h3>44 </div>45 </body>46 </html>上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效。
为了给box加一个立体且有弧度的效果,仅给box添加box-shadow不足以表现出来,所以,在box前后都添加了一个伪元素(其实两个伪元素是重合的),该伪元素的border- radius设定了弧度,再给伪元素添加box-shadow,因此它的阴影也是有弧度的,但是,效果只需要伪元素的下边缘阴影,因此给伪元素z-index设为-1,所以伪元素除下边缘阴影外的地方都被盖住了。(删掉z-index属性可以看到完整的伪元素)
class="box effect",是类选择器的知识,及表示class=“box”与class="effect"的组合。如果把.effect换成.box效果依然相同,用.effect表示语义更加明白。
http://www.cnblogs.com/Josiah-Lin/p/6387827.html

