webpack的一点介绍
Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起。webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。同时,webpack还有丰富的插件 plugin,可以完成例如js,css的压缩,公共依赖模块的提取和注入,甚至利用模板对 html 进行动态拼接等功能。 同时,webpack 使用commonjs规范(require),支持es6语法(import)的编译,可以方便的抽离vue组件,这成为我们选择它的重要理由。
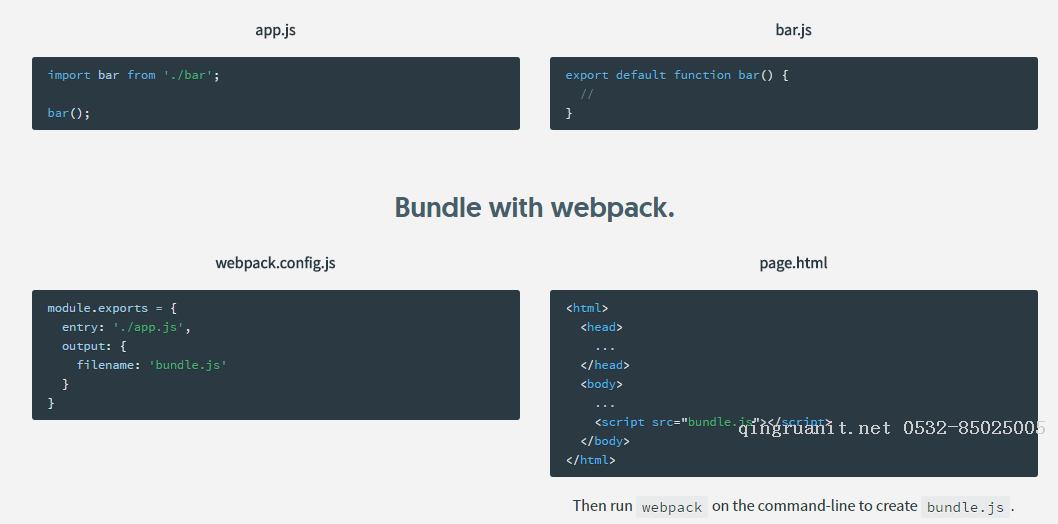
对webpack工作方式直观的理解(官网小示例)

import: es6 引入依赖的方式,还可以用comm

