前几天接了一个小项目,就是有关百度地图的,和我的上一篇不一样,上一篇是复制人家的源代码是把东西写死了的,这次的比较有难度,要调取他的接口,用js来实现。
下面我先说一下主要实现的功能,和要实现的页面
这个小项目分为前台和后台
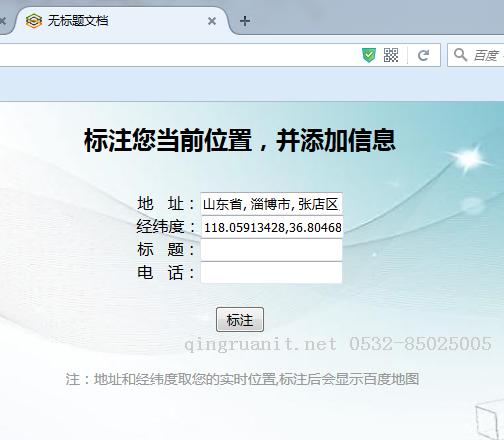
前台需要两个页面,第一个页面是一打开就可以获得自己的实时位置,显示当前位置与当前的经纬度,这两项是自动获取的,还有标题和电话是可以自己添加的,点击添加,就是到达百度地图的页面,你刚刚添加的东西就会在这个地图上显示,形成一个标注,点击标注,里面显示的就是刚刚你添加的标题和电话。
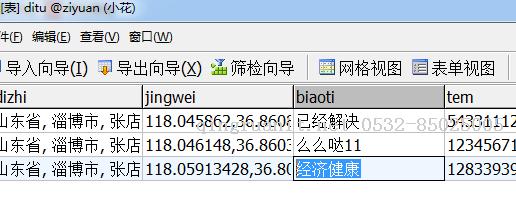
后台就是显示你添加的那些信息,也就是说你在添加的时候,就已经把他存入数据库了,你可以通过后台来修改他的标题和电话,其他两项不可改,或是可以直接删除,删除的话,地图上的小标注也会消失。
功能差不多就是这些,当时写的时候,没有具体的讲清楚饶了很多弯路,当真正理清楚了反而觉得没有那么难了,不过确实也没有学过,感觉好多东西都是遇到了才边学边会做
废话不多说了,先来看一下效果吧

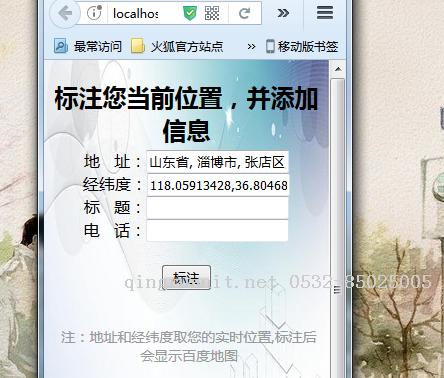
因为要手机也可以用,所以做的响应式的

他的位置取到的是这里

这个定位很不准确,有时取到的位置是对的,有时候会有偏差
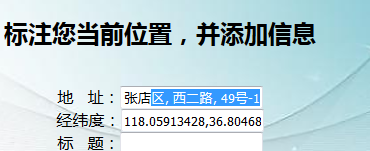
下面再来给他添加标题和电话

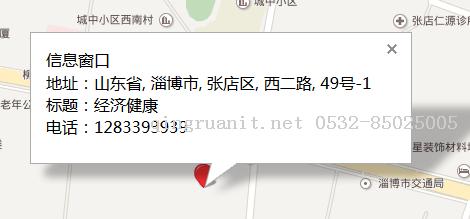
点击标注

会转到百度地图
点击标识

会弹出刚才我们输入的内容
看一下数据库