最近开了博客园的博客, 在博客主题上纠结了好久, 每次写博客预览的代码风格时, 都有一种想要修改博客样式的冲动. 最近花了点时间在上面, 在这里分享给和我一样的前端小白, 在文章末尾, 我会贴上我自己的博客的css代码, 风格很朴素. 设置过程及其简单, 虽然文章可能有点和设置过程相比较长, 我只是想尽量说的细点.
第一步 定制博客
博客园是允许自定义样式的, 可以个性化自己的主页,文章显示效果也可以自己控制,通过浏览器的检查来一步步调整博客的css. 博客设置的第一步入门来自这里, 很感谢 voidsky_很有趣儿给我指路, 说的很详细, 在这里=>一步一步教你自定义博客园(cnblog)界面
这里唯一要说明如下, 仅对于前端小白, 大神莫笑~
如何快速找到特定页面局域的对应的CSS代码块
右键博客页面, 点击
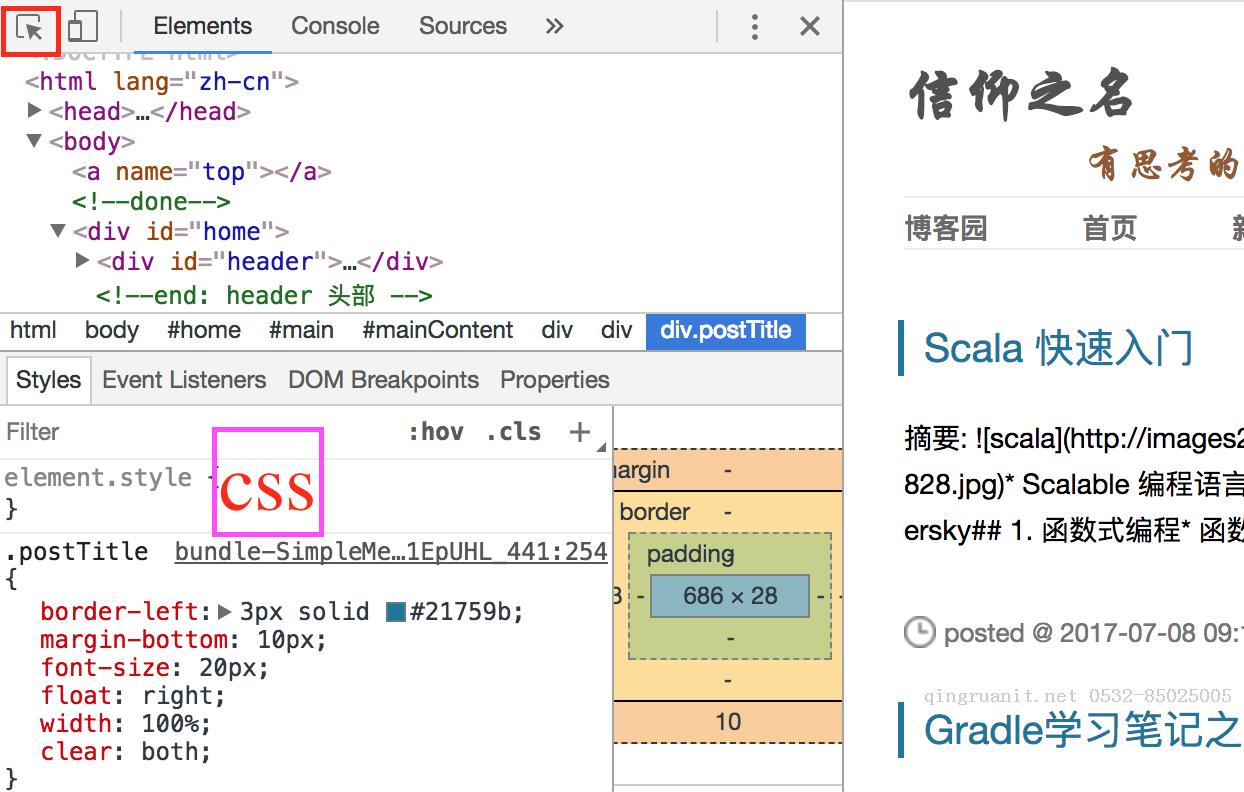
检查, 点击下图左上角的红色标注的箭头之后, 选中想要调整的页面的部分, 然后按照上述教程修改就好了, 这样就能快速定位想要修改的区域了.
 ?
?
延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式