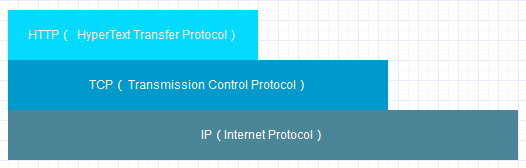
作的:

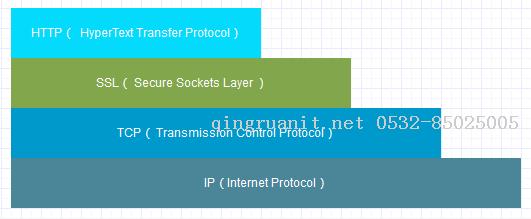
后来网景公司开发了SSL(Secure Sockets Layer)技术,然后它就变成了这样的HTTP,也就是HTTPS了:

后来爆发了与IE的世纪大战,网景败北,SSL移交给了IETF(Internat Engineering Task Force)互联网工程任务组,标准化之后变成了现在的TLS,现在一般会把它们两个放在一起称为SSL/TLS。本篇并不关注SSL/TLS具体是如何工作的,只是抽象的解释下HTTPS的一个工作流程。
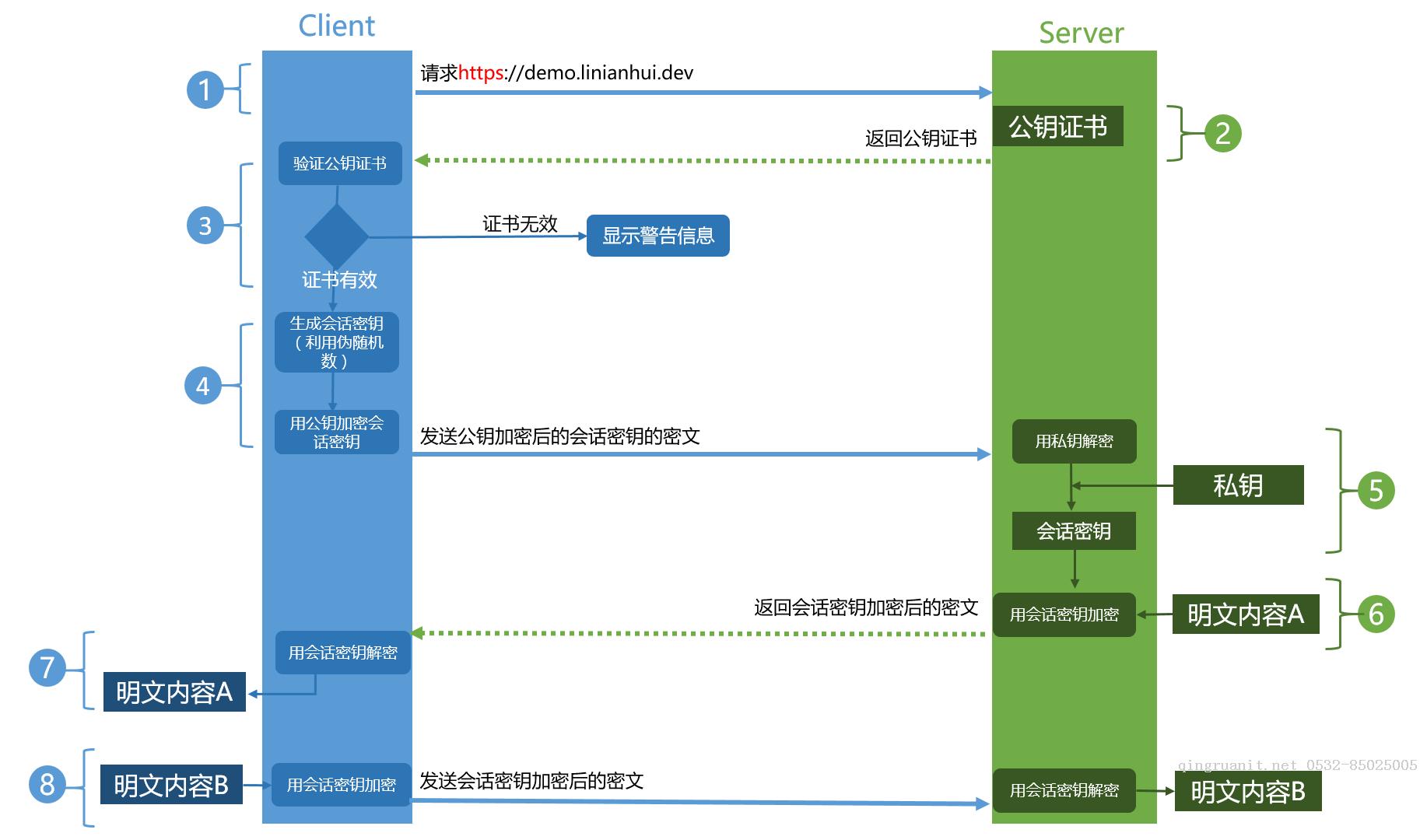
2. HTTPS 工作流程

Client发起一个HTTPS(https:/demo.linianhui.dev)的请求,根据RFC2818的规定,Client知道需要连接Server的443(默认)端口。
Server把事先配置好的公钥证书(public key certificate)返回给客户端。
Client验证公钥证书:比如是否在有效期内,证书的用途是不是匹配Client请求的站点,是不是在CRL吊销列表里面,它的上一级证书是否有效,这是一个递归的过程,直到验证到根证书(操作系统内置的Root证书或者Client内置的Root证书)。如果验证通过则继续,不通过则显示警告信息。
Client使用伪随机数生成器生成加密所使用的
