今天使用vue在开发的时候遇到一个问题 具体可以看 https://segmentfault.com/q/1010000010041611
看了别人的回答,感觉收获很大,所以来写一下自己的理解。
从数据结构、后台减压、<template>这几点来说

列表已经通过table做出来了,需要的进一步功能是在“查看详情”的点击事件中请求回该条数据的详细情况,且一次只显示一条反馈的详情,把数据放在data中的一个currentMsg对象中(只存放当前请求回来的数据),然后在该行追加一个tr并将相应的内容填充进去,
当时困惑的是如何能够以vue数据驱动视图的方式追加详情行,因为如果用js操作dom来做的话肯定没问题,但是在vue里面这样做就很low了,过不了自己这关,然后就在sf上面提了这个问题,看了boxsnake的回答之后有一种茅塞顿开的感觉,
数据结构
这个可以说是通用的了,不仅仅是针对前端,因为一个良好的结构化数据可以很好的优化程序的结构,让别人更容易理解,
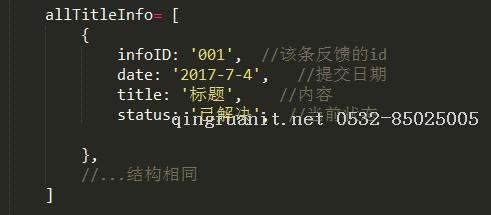
就这个历史反馈功能来说,后端给了我2个请求的接口,一个是根据当前用户获取该用户提交的所有反馈(allTitleInfo)的摘要信息,结构如下:

我也是按照这样的结构把数据填充到页面中的,另一个接口就是根据ID获取反馈的详情,
网友评论

