【开源】SoDiaoEditor 可能是目前最好用的开源电子病历编辑器(B/S架构)
此刻我的内心是忐忑的,这个标题给了我很大的压力,虽然很久以前我就在github上搜索一圈了,也没发现有其他更好的开源电子病历编辑器,如各位亲发现有更好的,烦请知会我一声。
该编辑器其实已经憋了很久了,今天终于拉出来。所以,这么伟(diao)大(si)的项目必须要有一个牛X的名字,对,它就叫SoDiaoEditor--噢~SoDiao 如此的屌,我知道我没文化/(ㄒoㄒ)/~~~
至于为什么是v2.0.0,这个梗还要从oracle发布的第一个版本说起,,,
本项目基于ueditor(以下简称ue)最新版(截止发稿最新版为dev-1.5.0),在ue编辑器的基础上扩展了很多属性,重写了toolbar(so,部分toolbar功能需在下一版本中完善)。

以上为SoDiaoEditor电子病历设计器的功能演示,更多功能请移步:电子病历设计器演示地址(建议在PC端打开,域名在国外,打开会比较慢)

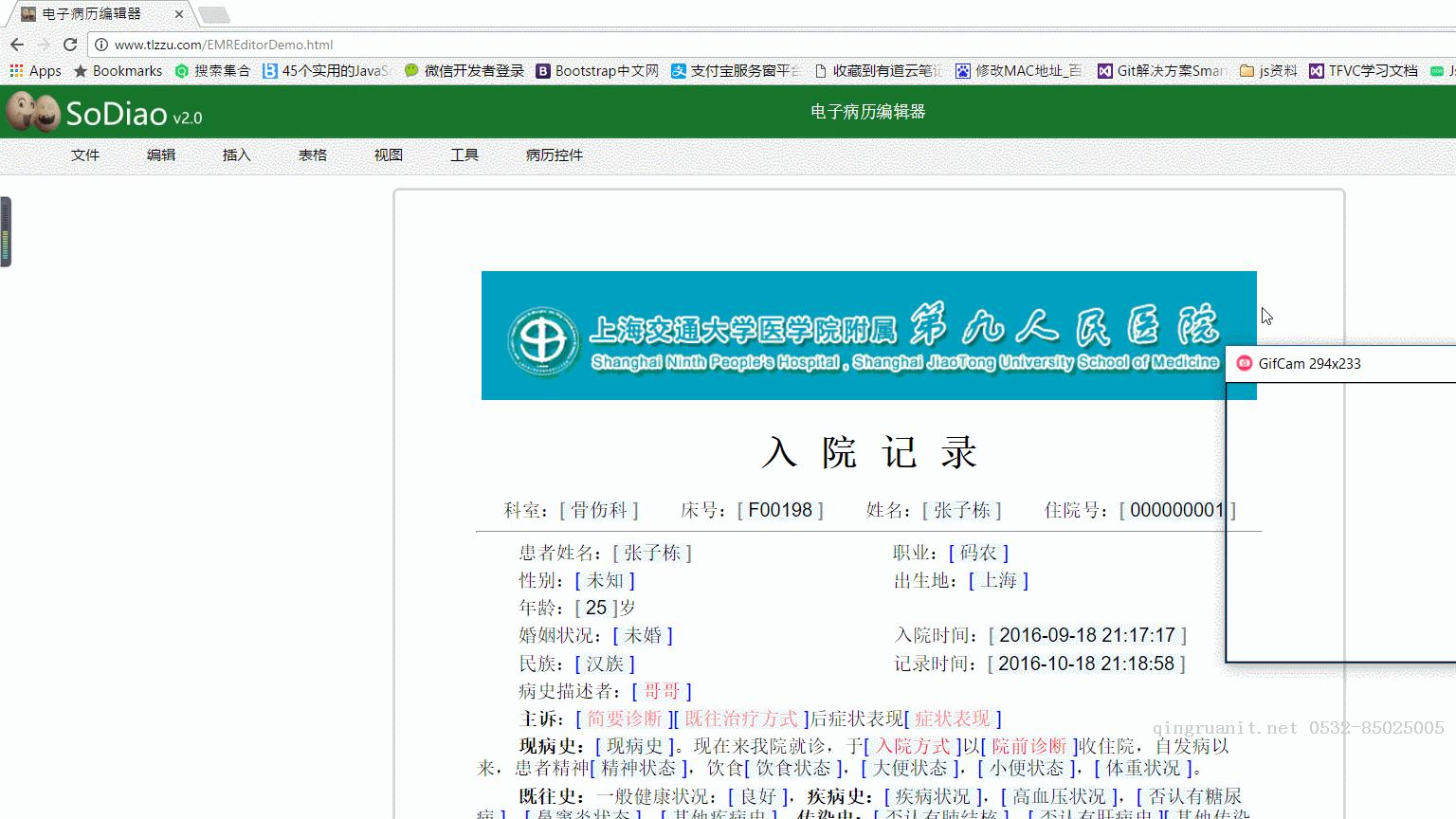
以上为SoDiaoEditor电子病历编辑器的功能演示,更多功能请移步:电子病历编辑器演示地址(建议在PC端打开,域名在国外,打开会比较慢)
SoDiaoEditor(尼玛名太长,以下简称SD)在设计之初就奔着解决医生操作电子病历繁琐,开发者新增病历文书会增加较大工作量的问题。故在操作上尽量方便医生、电子病历设计者的操作习惯,SD采用office系列界面风格,让医生操作更加友好,每个控件均有tag属性,方便以后大数据分析。

使用简单
<!DOCTYPE html> <html> <head> <title>电子病历编辑器</title> <meta charset="utf-8" /> <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="editor_api.js"></script> <link href="EMR/css/icon.css" rel="stylesheet" /> <link href="EMR/css/design.css" rel="stylesheet" /> </head> <body> <script id="myEditor" type="text/plain" style="width:680px;height:1000px;"> <p style="text-align:center"> 这里是设计出的内容 </p> </script> <script src="EMR/EMR.toolbar.js"></script> <script src="EMR/EMR.PageInit.js"></script> <script type="text/javascript"> EMR.Init({ id: 'myEditor', title: '电子病历编辑器', isdesign:false,//如果为true 就是电子病历设计器,默认为true editor: { toolbars: [], wordCount: false,//关闭字数统计 allowDivTransToP: false, elementPathEnabled: false,//关闭elementPath autoClearinitialContent: false } }); </script> </body> </html>
功能尚不完善,计划分以下几个版本分阶段进行:
SoDiaoEditor v2.1.x
增加单选、多选、日期选择等控件,toolbar事件绑定、痕迹保留、批注、嵌入d3js报表展示
SoDiaoEditor v2.2.x
增加后端支持,提供数据储存接口、数据访问接口、病历信息xml持久化、电子签名、支持云端存储
SoDiaoEditor v2.3.x
结合相关业务操作,整合更多功能。

